Hello,大家好~歡迎又回到JavaScript初學者成長日記!
俗話說:「工欲善其事,必先利其器」,要開始寫JavaScript之前,就需要為自己選擇一個好的開發工具啦!開發工具就是說要用甚麼工具來撰寫程式碼,目前訪間有不少開發工具,像是Visual Studio Code、Sublime Text、Vim…等,但身為一個初學者,我也只使用過Visual Studio Code(簡稱VSCode),所以我是沒辦法告訴你各個的優缺點的,但我想新手應該就用VSCode就可以了~ㄎㄎ。
VS Code安裝
首先,你需要進到VS Code的官網頁面,以下附上連結https://code.visualstudio.com/。進去之後,就可以根據你的電腦來下載相對應的VS Code囉!
下載完VS Code開啟後,也可以根據自己的喜好、需求,進到VSCode的延伸模組裡下載外掛。
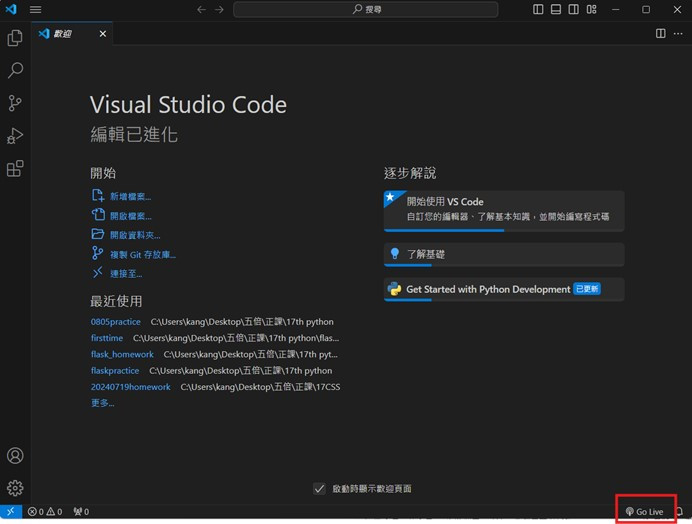
關於JavaScript,我目前有用的是Prettier,它會在存檔時自動排版,但記得下載後需要進到VS Code的設定中進行相關設定,不然應該是沒有效果的喔!另外也建議下載Live Server,透過它就可以一鍵將頁面在本機弄一個伺服器起來,當你有了檔案後,可以按下VS Code右下角的Go Live,就可以看到頁面了!
安裝完開發工具(VS Code)後,只要你的電腦有瀏覽器,就可以開始寫JavaScript囉!
那今天就些這樣!明天就開始來介紹一些常數、變數的相關內容囉!
